承上一篇,今天要分享的是另一個比較常見也比較廣泛使用的佈局。
跟LinerLayout比起來,RelativeLayout更有彈性,在方向上不局限於水平和垂直,基本上已經是一個能完整運用到整個螢幕空間的一個佈局了。
RelativeLayout的運作原理是透過元件之間的關聯來設定的”相對位置”。
以下是一些重要的屬性介紹:
這些屬於最基本的一些屬性,以下還有些微調的方法,我個人覺得也是最實用的屬性設定,讓文字或要顯示的元件的位置能到自己更理想的位置(補充:這些屬性LinerLayout也可以使用)。常用屬性如下:
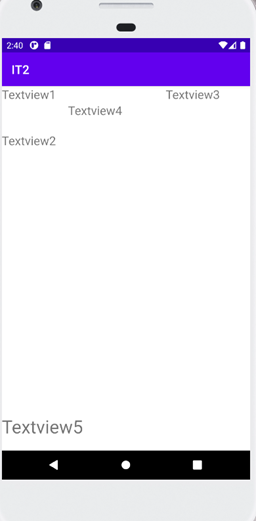
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/tx1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Textview1"
android:textSize="20dp" />
<TextView
android:id="@+id/tx2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/tx1"
android:layout_marginTop="50dp"
android:textSize="20dp"
android:text="Textview2"/>
<TextView
android:id="@+id/tx3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="50dp"
android:textSize="20dp"
android:text="Textview3" />
<TextView
android:id="@+id/tx4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/tx2"
android:layout_below="@+id/tx1"
android:textSize="20dp"
android:layout_marginHorizontal="20dp"
android:text="Textview4" />
<TextView
android:id="@+id/tx5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Textview5"
android:textSize="30dp"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"/>
</RelativeLayout>